
Adney Sousa Santos
Desenvolvedor Front End

Desenvolvedor Front End
Olá! Meu nome é Adney Sousa Santos, tenho 27 anos e sou completamente apaixonado por tecnologia.No dia a dia, construo interfaces modernas e responsivas com HTML5, CSS3 (Flexbox, Grid e Tailwind CSS) e JavaScript. Há 6 meses trabalho com Vue.js e Vuetify para criar aplicações SPA. Atualmente estou em transição de framework, desenvolvendo projetos em React e React Native, e, em paralelo, aprendendo Node.js com Express. Busco constantemente novas ferramentas e boas práticas para entregar código limpo, performático e de fácil manutenção.


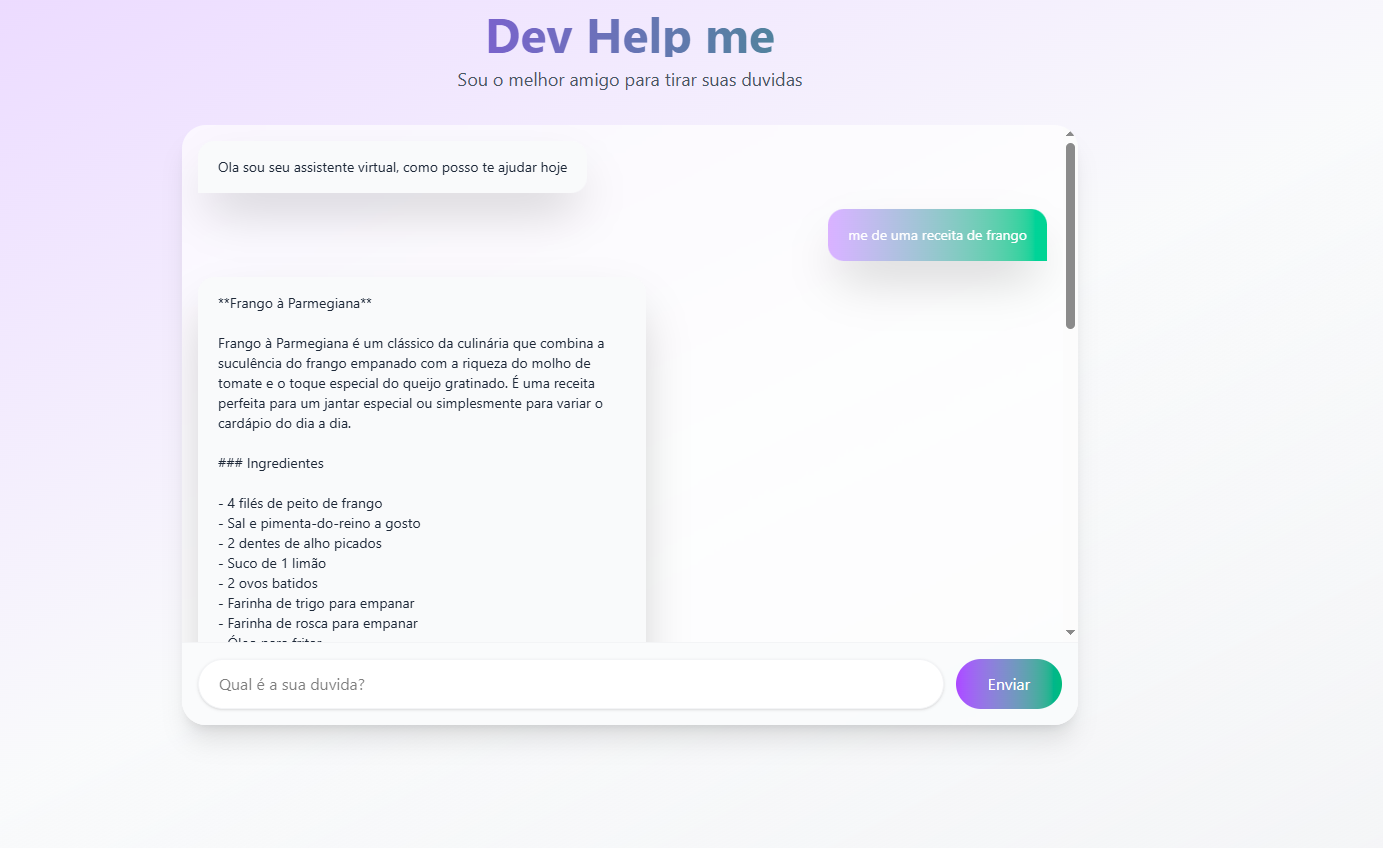
Uma inteligencia artificial, com integração ao chat gpt, responde qualquer tipo de pergunta, e possui uma dinamica de scripts melhorados.
Tecnologias utilizadas:
🟢 Node.js, 🚂 Express.js, ⚛️ React, 💨 Tailwind CSS,☁️ API Externa OpenAi


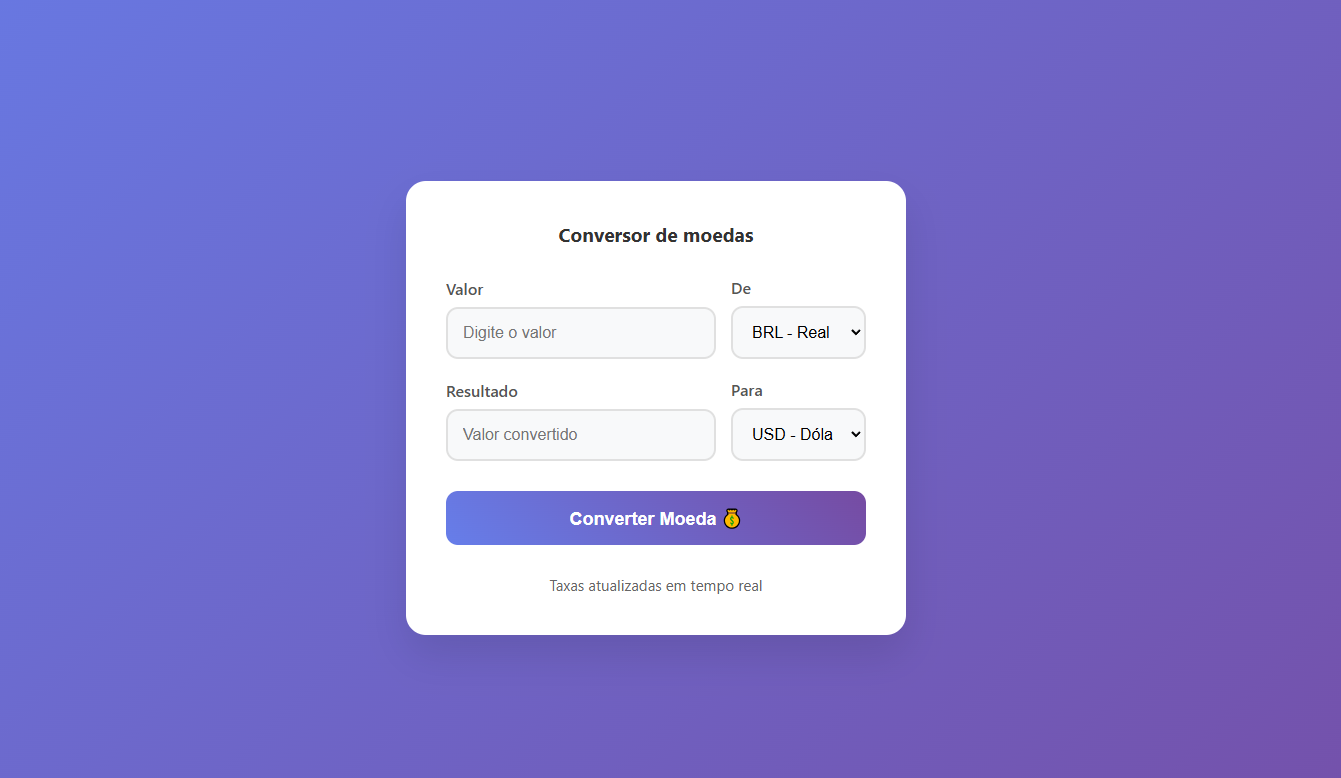
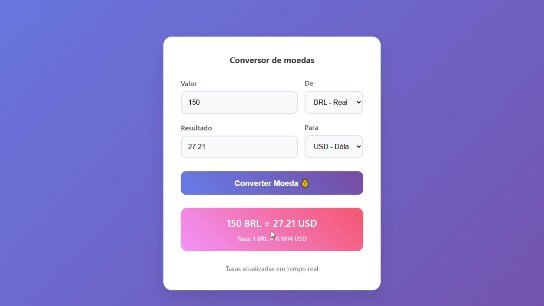
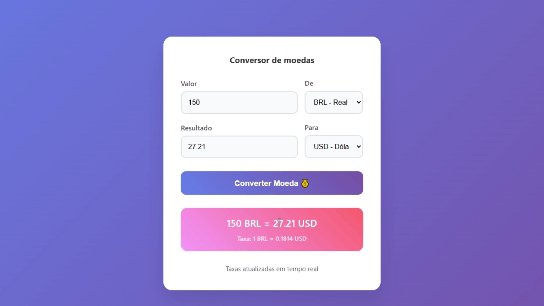
Projeto que converte moedas em tempo real, feito com html css e javascript
Tecnologias utilizadas:
📝HTML, 🎨CSS, ⚛️JavaScript


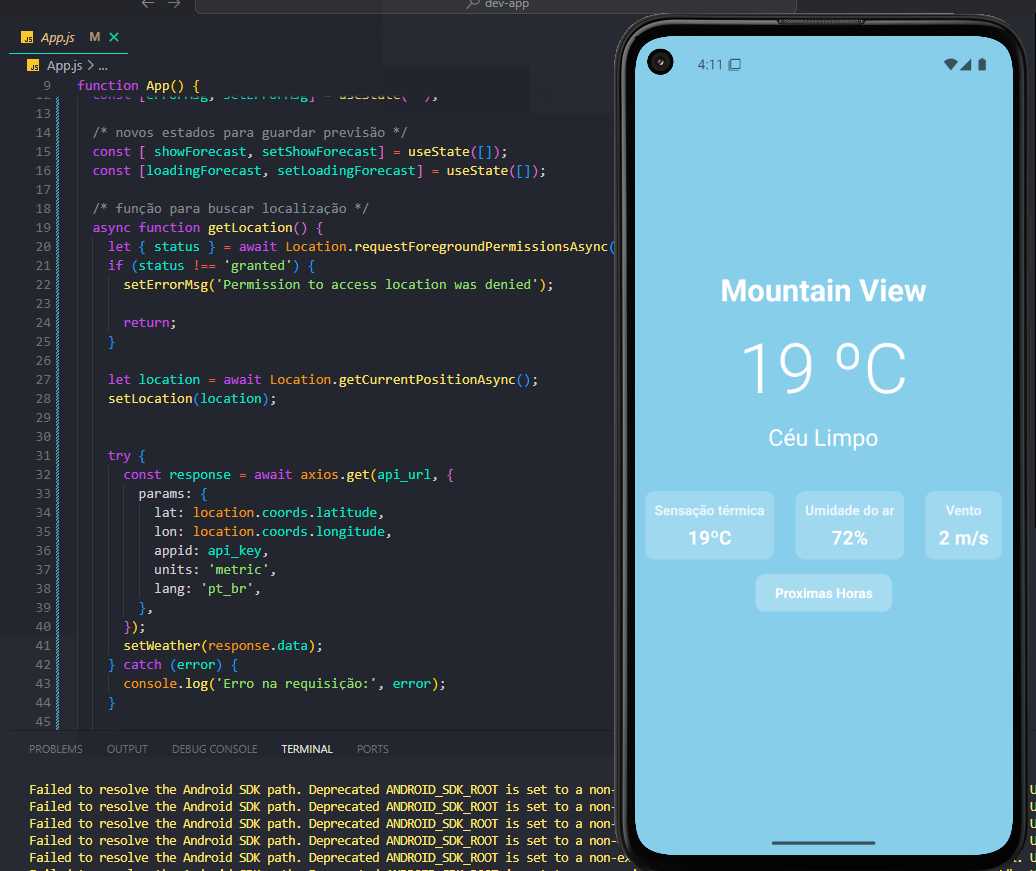
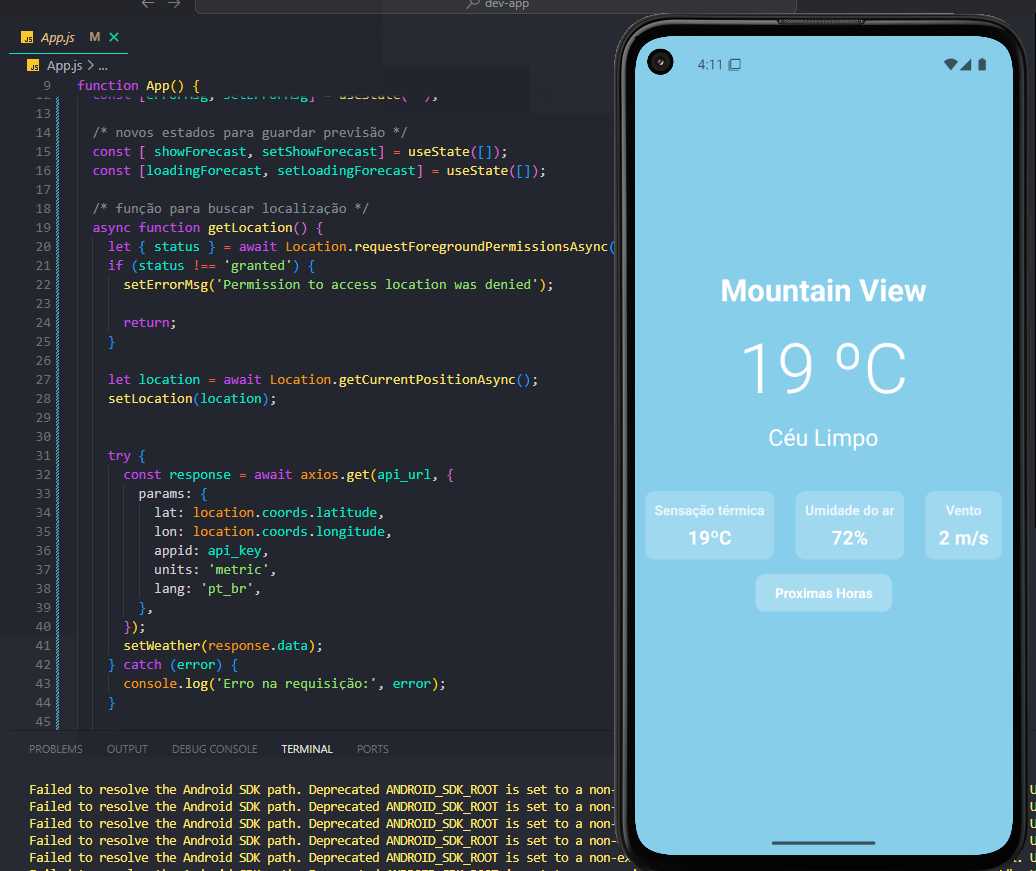
Projeto feito com React Native, realizando consumo de API de previsão do tempo
Tecnologias utilizadas:
📱 React Native, ☁️ API Externa de Previsão do Tempo, 🚀 Expo Go


Projeto feito com html e css puro, utilizados fundos estrelas com animação de brilho, animações suasves e interativas
Tecnologias utilizadas:
📝HTML, 🎨CSS,


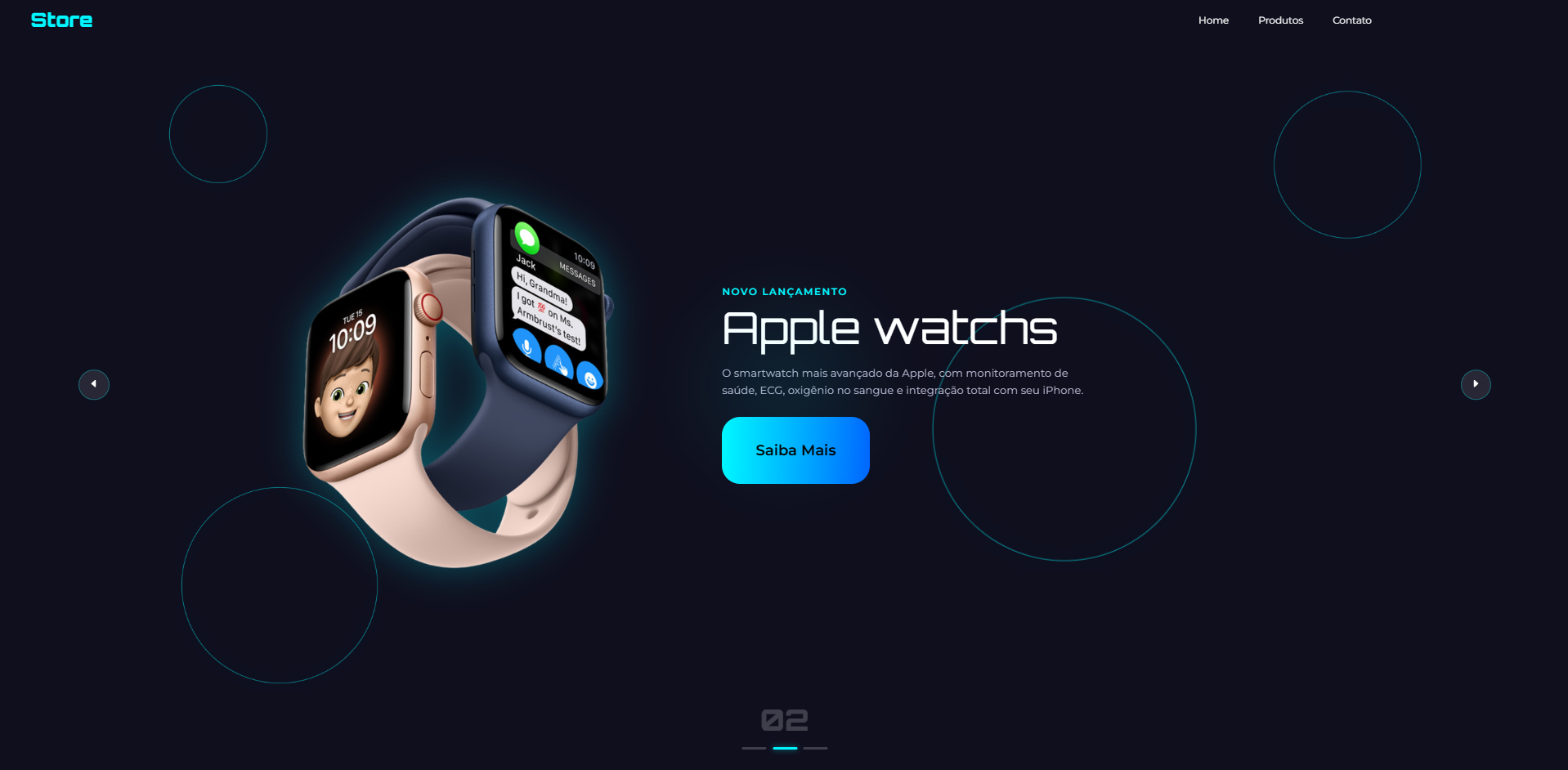
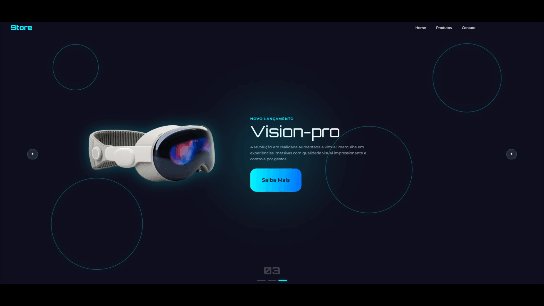
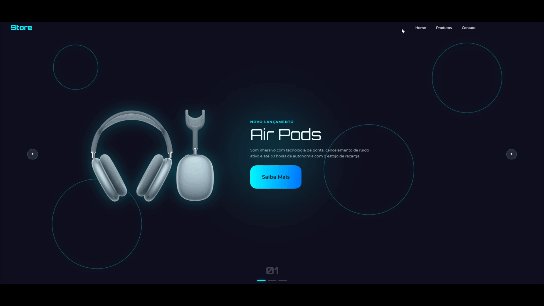
O projeto simula uma vitrine interativa com produtos em destaque, transições animadas, efeitos visuais com `@keyframes`, `drop-shadow`, círculos pulsantes e navegação suave via carrossel automático e manual.
Tecnologias utilizadas:
📝HTML, 🎨CSS, ⚛️JavaScript


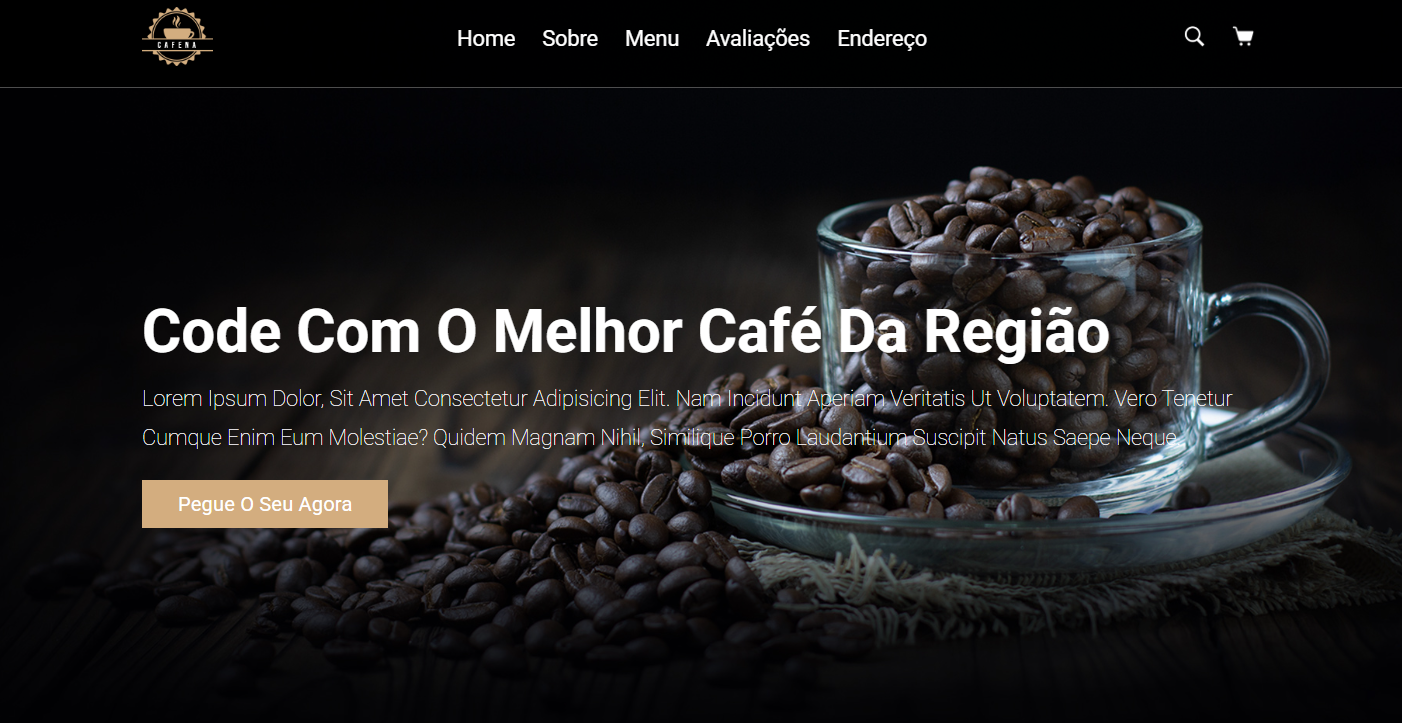
O projeto simula a página institucional de uma cafeteria moderna, com layout responsivo, transições suaves, navegação fixa, efeitos visuais em ícones interativos, destaque de produtos com estilo em grid, seções informativas e integração com mapa via Google Maps.
Tecnologias utilizadas:
📝HTML, 🎨CSS